はじめに
「Local」というローカル開発環境を使って、自分のパソコンの中でWordPressを自由に動かせる方法です。
ネットに公開されることがないので、練習や検証に最適な安全な環境を手軽に作ることができます。
この記事では、初期設定を初心者にもわかりやすく丁寧に解説していきます。
ローカル環境でWordPressを始める第一歩として、ぜひこの記事を参考にしてみてくださいね!

ゆうや
このブログを読み終えるころには、あなたもWordPressのスタートラインに立てているはずです!
Localとは?
WordPressを始めるにあたってよく出てくるのが「ローカル環境」という言葉。
これは、あなたのパソコンの中にサーバーのような環境をつくって、インターネット上に公開せずにWordPressを動かす方法のことです。
そして、このローカル環境を誰でも簡単に構築できる無料ツールが「Local」です。
Localの初期設定
Localのインストールが完了したら、いよいよWordPressのサイトを作る準備に入ります。
ここでは、Local上に新しいWordPressサイトを作成する手順を、初心者の方でも迷わないように、画面付きで解説していきます。
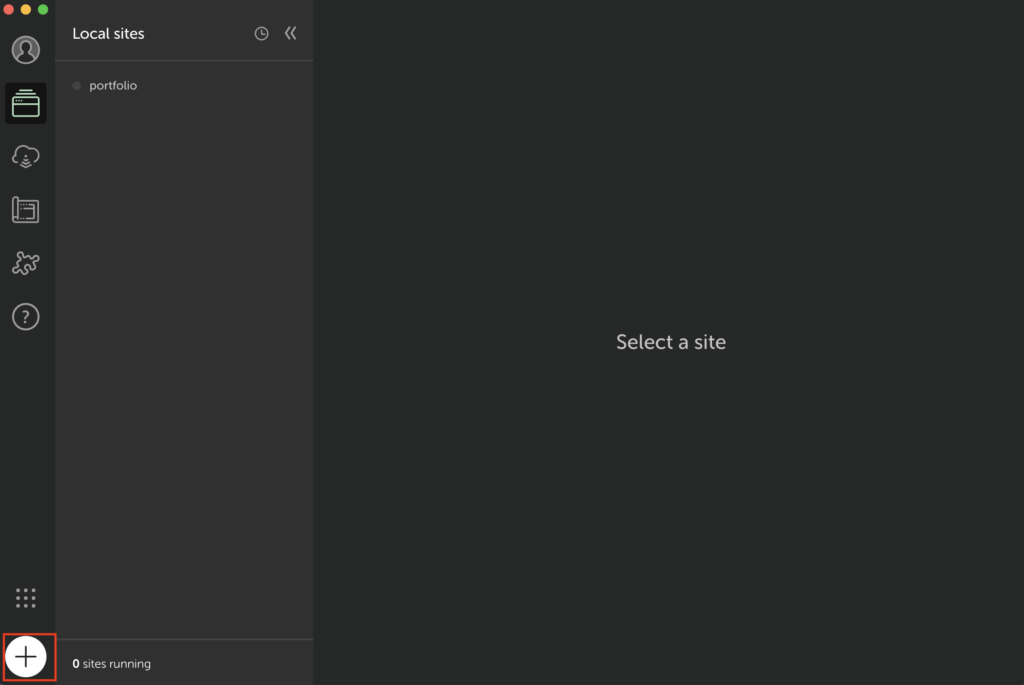
Localを起動したら、左下にある「+(プラス)」ボタンをクリックしましょう。
ここから新しいWordPressサイトの作成が始まります。

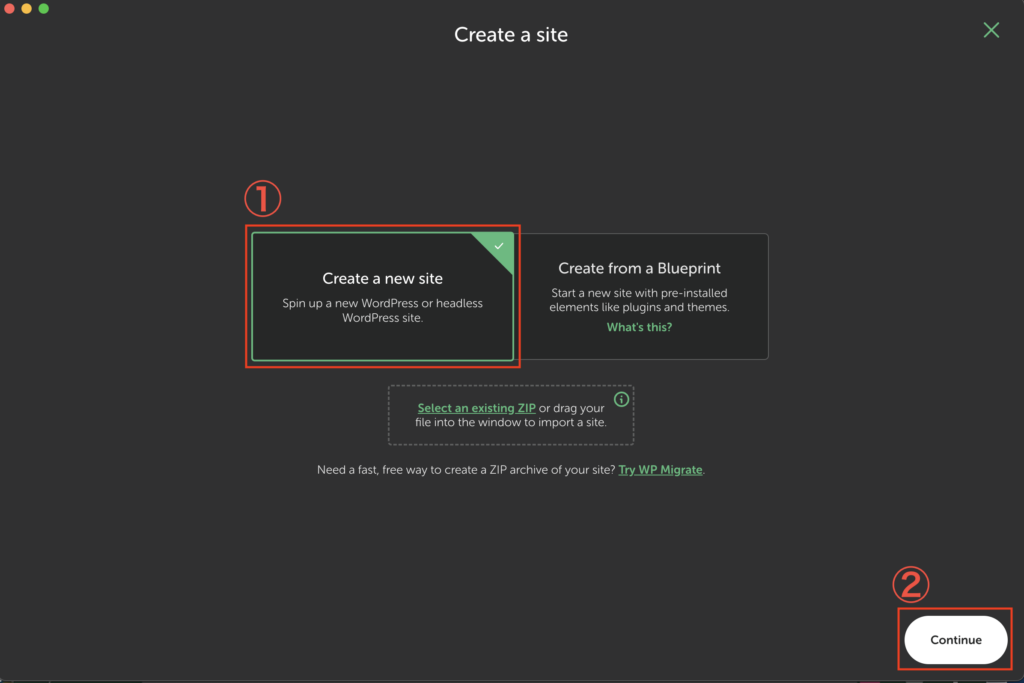
「Create a new site」を選択し、「Continue」をクリック

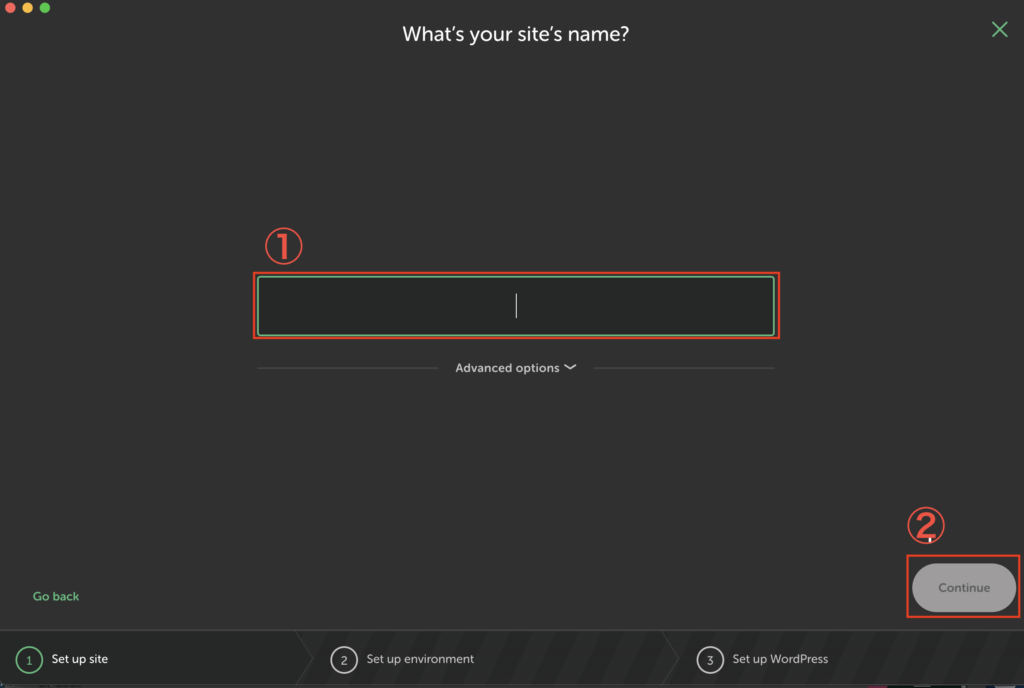
サイトの名前を入力したら、「Continue」をクリックしてください
※この記事ではサイト名「test」で進めていきます

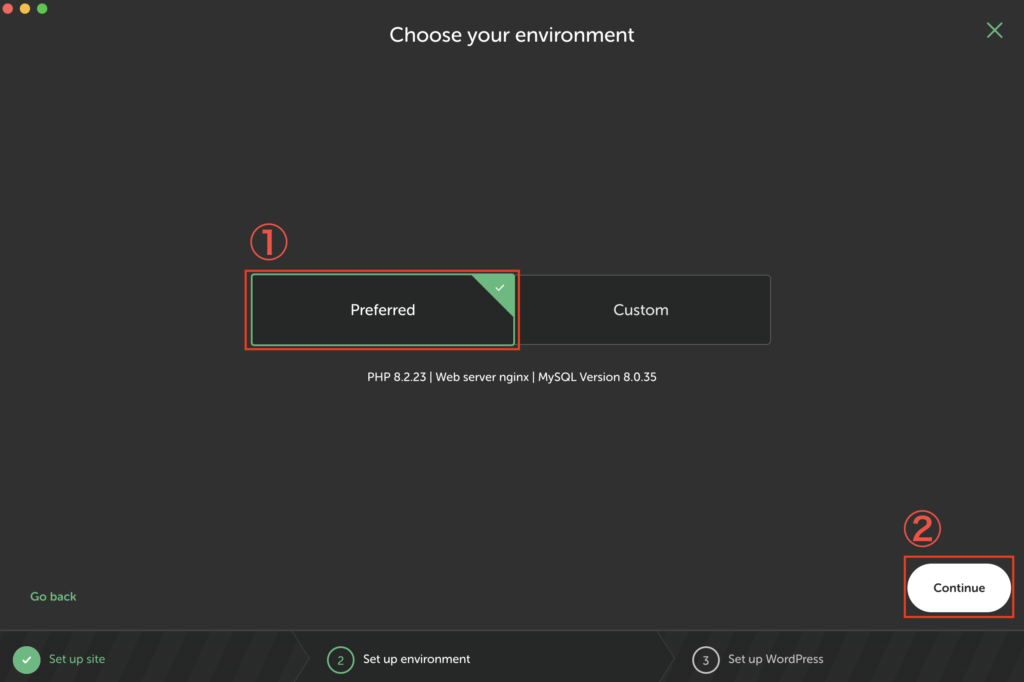
「Preferred」を選択し「Continue」をクリック

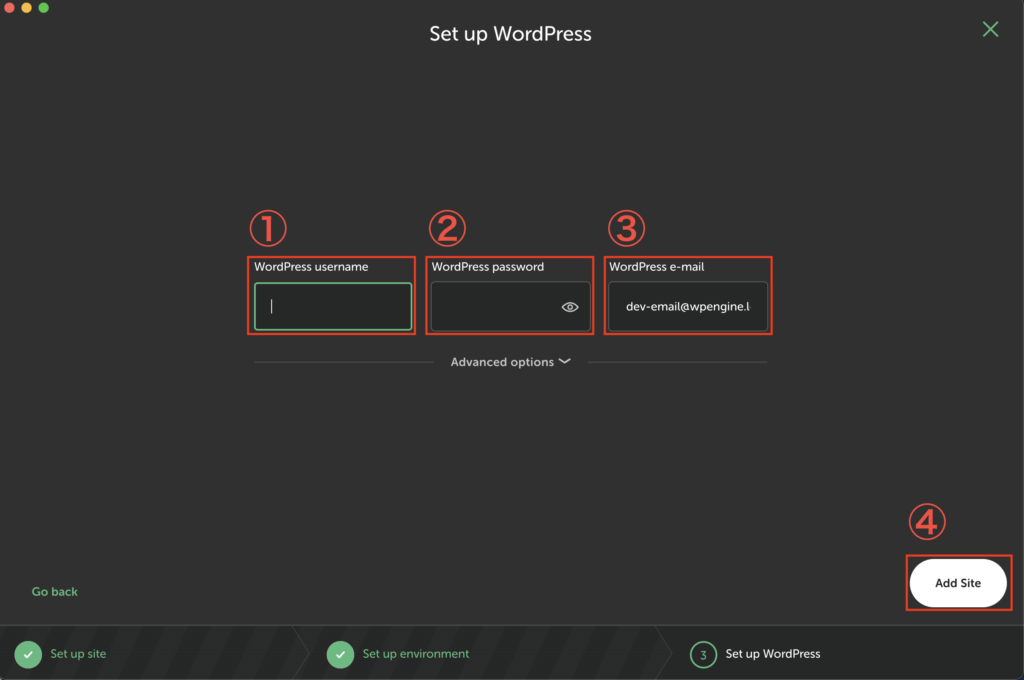
ここでは、WordPress管理画面にログインするための以下の情報を設定します。
- ユーザー名(WordPress username)
- パスワード(Wordpress password)
- メールアドレス(WordPress e-mail)
この情報はローカル環境だけでなく、本番環境に移行する際にも使えるので、安全性を意識して設定することをおすすめします。
設定が終わったら「Add Site」をクリックしましょう。

以下のような画面が表示されたら、WordPressサイトの作成は完了です!

Local管理画面の説明
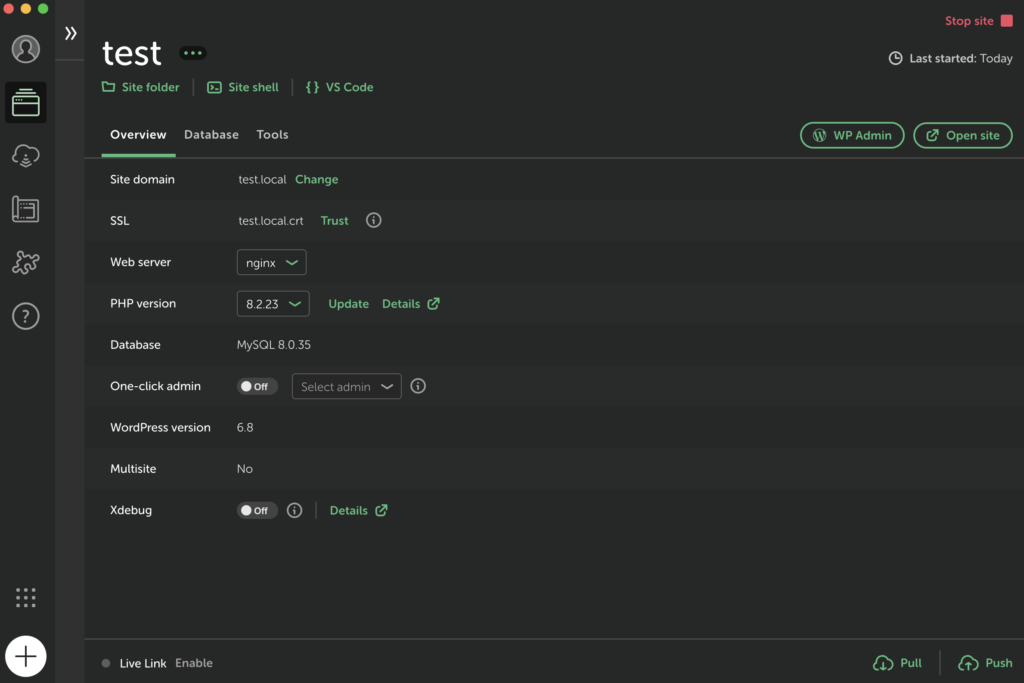
Localでサイトを作成すると、以下のような管理画面が表示されます。
ここでは、画面内の主な機能について番号を振って解説していきます。
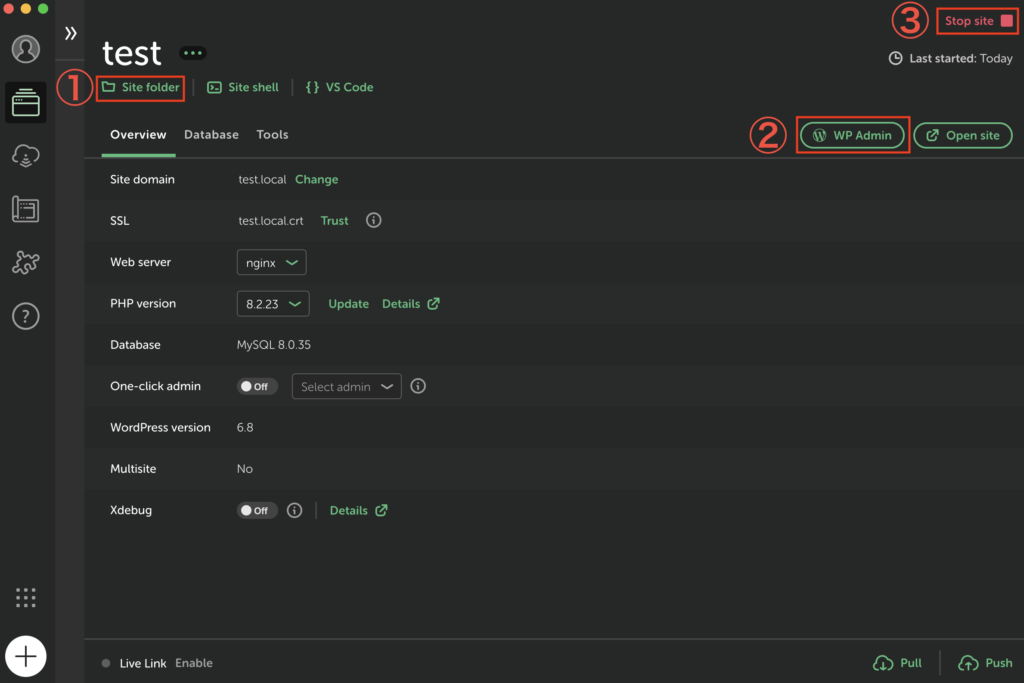
①Site folder
このボタンをクリックすると、作成したWordPressサイトのローカルフォルダが開きます。
自作のテーマを追加する場合は、app/public/wp-content/themes内に新しいフォルダを作成して追加します。
※もともと入っているファイルは、削除・移動・名前変更しないようにしましょう。WordPressが正しく動作しなくなる可能性があります。
②WP Admin
このボタンをクリックすると、WordPressの管理画面(ダッシュボード)にアクセスできます。
ログインには、Localの初期設定Step5で設定したユーザー名とパスワードが必要です。
③Start site , Stop site
Localでは、サイトを個別に起動・停止することができます。
- 「Start site」ボタン → サイトを起動し、WordPressにアクセスできる状態にします
- 「Stop site」ボタン → サイトを停止し、アクセスできない状態にします(作業を終えるときなどに使用)
複数サイトを作っている場合でも、必要なサイトだけを起動することでパソコンの負荷を減らすことができます。

WordPressの初期設定
この章では、最低限やっておきたい初期設定を厳選して、ひとつずつ丁寧に解説していきます。
WordPressを使いやすく、安全に運用するためにも、最初にしっかり整えておきましょう!
日本語表示に変更
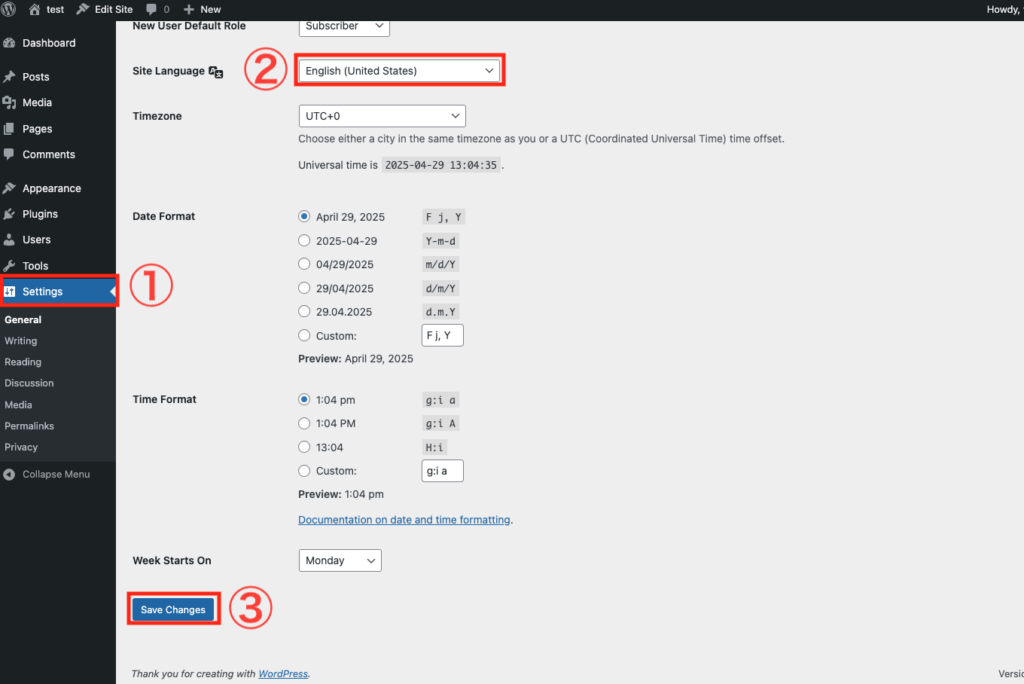
WordPressの管理画面(ダッシュボード)にアクセス
- 左メニューから「Settings(設定)」をクリック
- 「Site Language(サイトの言語)」の項目を「日本語」に変更
- ページ下部の「Save Changes(変更を保存)」をクリックして完了!

プラグインの設定
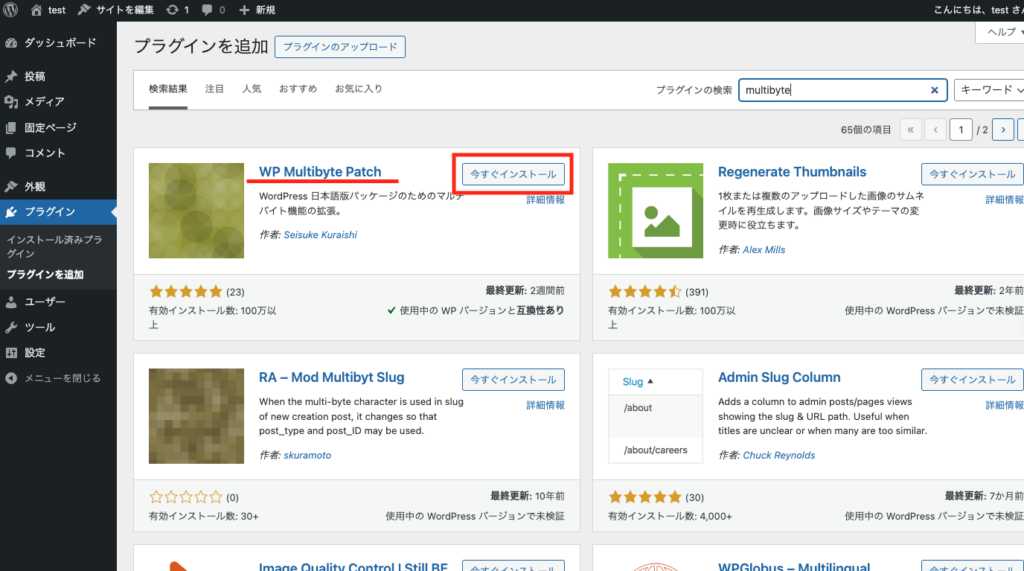
WP Multibyte Patch
WP Multibyte Patchは、日本語特有の文字コード問題を解決するためのプラグインです。
インストールして有効化するだけで、日本語サイトの安定性を高めることができます。

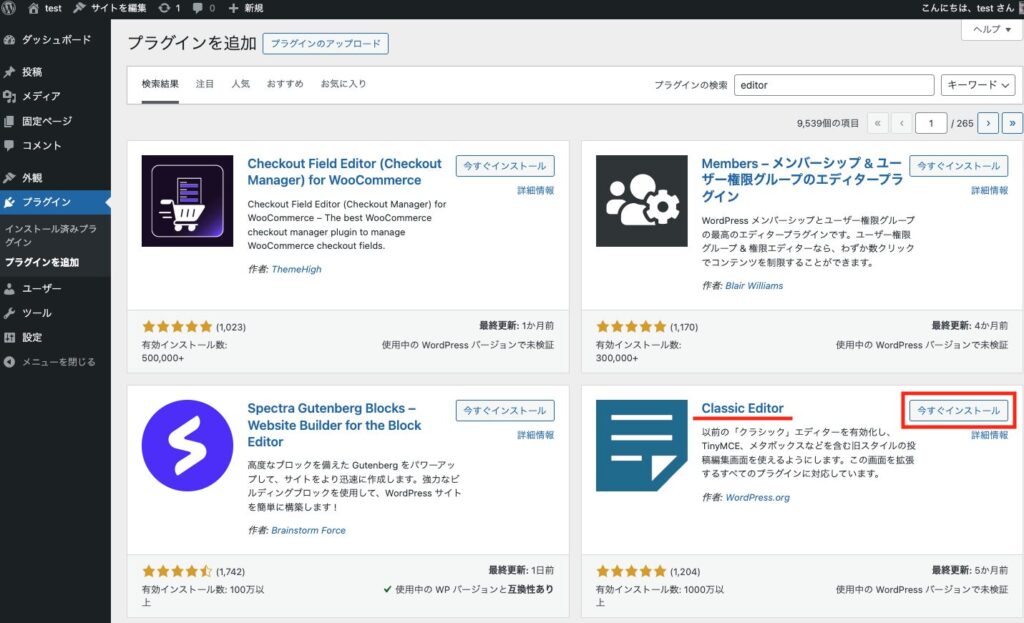
Classic Editor
Classic Editorは、従来のシンプルな投稿画面を使えるようにするプラグインです。
現在のWordPress標準エディターはブロック型で少し操作に慣れが必要ですが、Classic Editorを使えば直感的に記事を書くことができます。

さいごに
今回は、Localを使ったWordPress環境の構築方法と初期設定について解説しました。
ここまでのステップを終えることで、ローカル環境でWordPressを使った開発・練習を安心して始められる状態になったはずです。
今回行ったことまとめ
- Localのサイト作成
- WordPressの日本語化
- 必須プラグインの導入(WP Multibyte Patch/Classic Editor)