はじめに
Webサイトのデザインやユーザー体験を向上させるために、スライダーは非常に便利な機能です。
特にSwiperは、多機能かつカスタマイズ性が高く、モバイル対応も簡単に行えるため、多くの開発者に利用されています。
この記事では、初心者向けに『Swiper』を使ったスライダーの実装方法を詳しく解説します。基本的な準備から、カスタマイズ方法までわかりやすく説明します。
jQueryを使うことで、複雑なコードを書く必要がなく、直感的に動作をコントロールできるのが魅力です。
スライダーを使いたいけれど、「何から始めればいいかわからない」という方でも、この記事を読めばスムーズに実装できるようになります。
ぜひ最後までご覧いただき、一緒にスライダー作成を体験してみましょう!

ゆうや
スライダー機能を実装すると、Webサイトがぐっと見栄え良くなりますよね!初めての方でも安心して進められるよう、具体的な手順を分かりやすくまとめました。一緒に楽しく作っていきましょう!
Swiperについて
Swiperは、スライダーを実装するための軽量かつ高機能なJavaScriptプラグインです。
特に、jQueryに依存しない設計が特徴で、動作が軽快であるため、多くの開発者に愛用されています。
Swiperの導入方法には、次の3つの方法があります
- ファイルをダウンロードして読み込む
- CDN(Content Delivery Network)を利用して読み込む
- npm(Node Package Manager)を使用して読み込む
本記事では、ファイルをダウンロードして読み込む方法に焦点を当て、さらに簡単なカスタマイズ方法についても解説していきます。
それでは、さっそく始めていきましょう!
Swiperでスライダーを実装するための準備
Swiperをプロジェクトに組み込む最も基本的な方法は、Swiperのファイルを公式サイトからダウンロードして直接読み込む方法です。この方法は、外部リソースに依存せず、インターネット接続がなくても動作するため、オフライン環境でも安心して使用できます。
以下の手順に従って、Swiperをセットアップしていきます。
STEP1 : ファイルをダウンロード
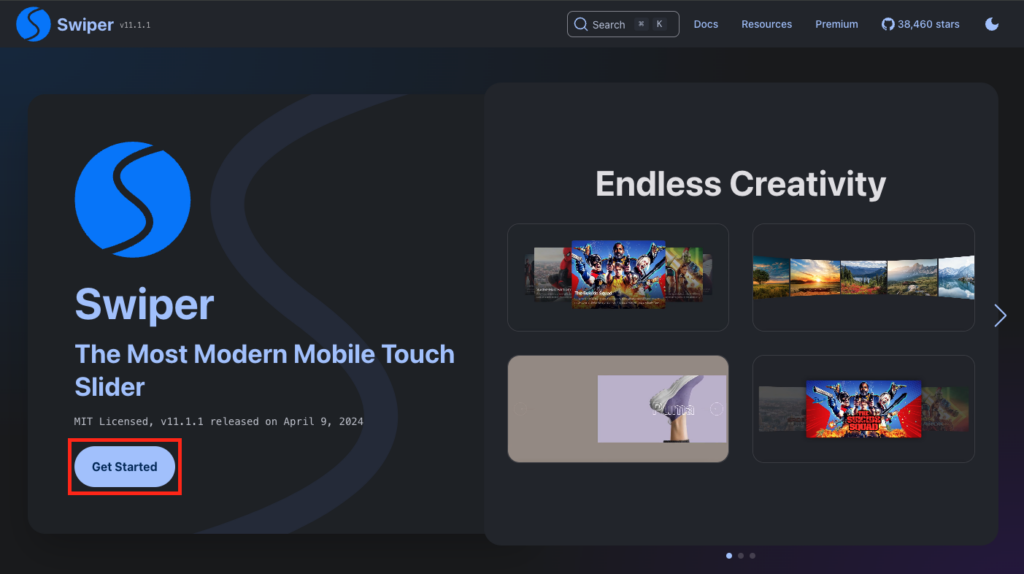
まずは、Swiperの公式サイトにアクセスします。
公式サイトには、Swiperの導入方法や使い方に関する情報が豊富に掲載されているので、ブックマークしておくと便利です。
公式サイトにアクセスしたら、右上に表示されている「Get Started」をクリックします。
このボタンは、Swiperを初めて使う方でも簡単に導入できるガイドページに移動するための入口です。

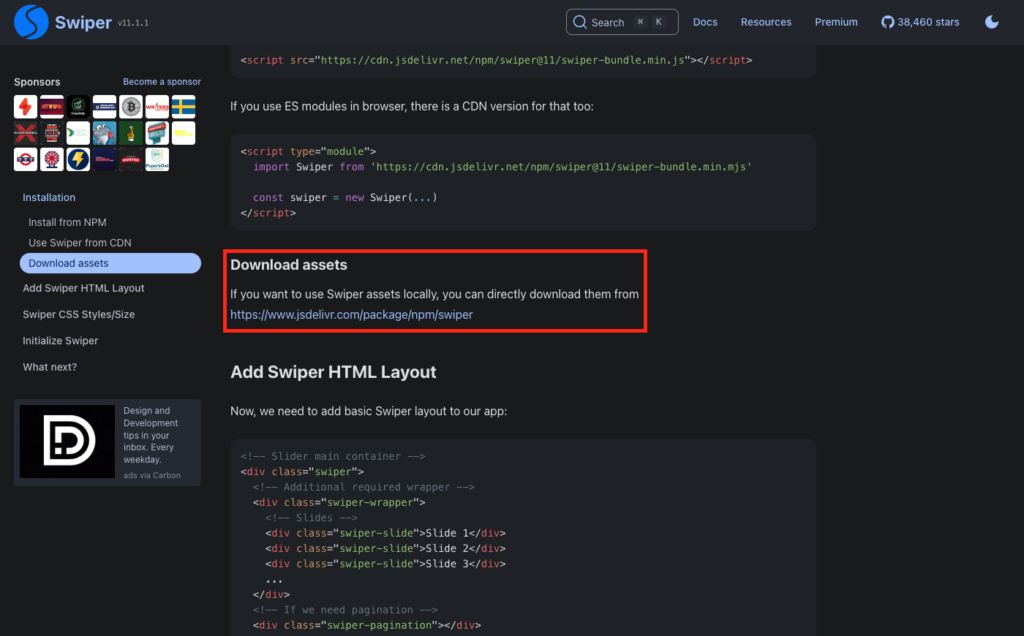
「Get Started」のページをスクロールすると、「Download assets」というセクションが表示されます。
そこに記載されているURLをクリックすると、必要なファイルのダウンロードページに移動します。

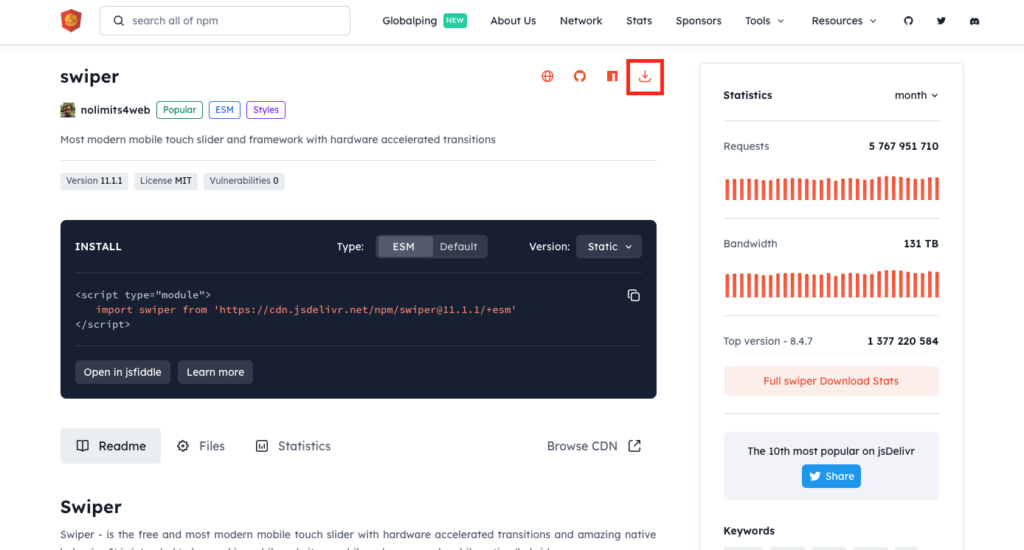
ダウンロードページでは、複数のファイルが表示されます。
赤枠で囲ってあるダウンロードアイコンをクリックすると、zipファイルがダウンロードされます。
このファイルには、Swiperを使用するために必要なCSSやJavaScriptのファイルが含まれています。

ダウンロードしたzipファイルを解凍し、プロジェクトに必要なファイルを取り込む準備をしましょう。
この続きは次のセクションで解説します!
STEP2 : ファイルをフォルダに入れる
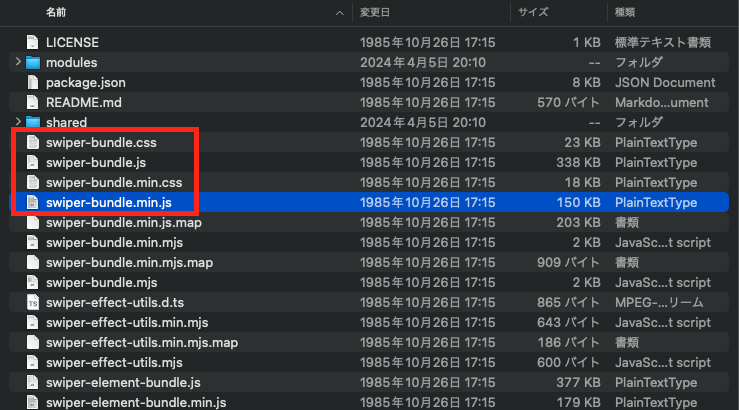
まず、ダウンロードしたzipファイルを解凍します。
ダウンロードしたファイルを解凍すると、いくつかのフォルダが現れます。その中にある css フォルダから swiper-bundle.css または swiper-bundle.min.css を選び、自分のプロジェクトの css フォルダに入れましょう。
同様に、js フォルダの swiper-bundle.js または swiper-bundle.min.js を、プロジェクトの js フォルダに移動します。
解凍する際は、分かりやすい場所に保存しておくと後で作業がスムーズです。
解凍したフォルダの中には、Swiperを動作させるためのCSSファイルとJavaScriptファイルが含まれています。
それぞれを以下のように配置してください。
CSSファイル
- cssフォルダに以下のいずれかを配置します:
swiper-bundle.cssswiper-bundle.min.css
JavaScriptファイル
- jsフォルダに以下のいずれかを配置します:
swiper-bundle.jsswiper-bundle.min.js

以下のような構成になるようにファイルを整理してください
これでSwiperを使うためのファイルの準備が整いました!次は、HTMLファイルにSwiperのコードを記述し、実際にスライダーを動かしていきます。
引き続き一緒に進めていきましょう!
project/
│
├── css/
│ └── swiper-bundle.css または swiper-bundle.min.css
│
├── js/
│ └── swiper-bundle.js または swiper-bundle.min.js
│
└── index.html
STEP3 : Swiperスライダーのコーディング手順
まず、HTMLの<head>タグ内でSwiperのCSSファイルを読み込みます。このCSSは、スライダーのスタイルを適用するために必要です。
以下のように記述します。
reset.cssの後、style.cssより前にSwiperのCSSを読み込ませてください。
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>タイトル</title> <link rel="stylesheet" href="css/reset.css"> <link rel="stylesheet" href="css/swiper-bundle.min.css"> <link rel="stylesheet" href="css/style.css"> </head>
次に、HTMLの<body>タグ内でSwiperのJavaScriptファイルを読み込みます。
jQueryを使用する場合、jQueryの後、main.jsより前にSwiperのスクリプトを読み込ませてください。
以下のコードを参考にしてください:
<body> <script src="https://code.jquery.com/jquery-3.7.1.min.js"></script> <script src="js/swiper-bundle.js"></script> <script src="js/main.js"></script> </body>
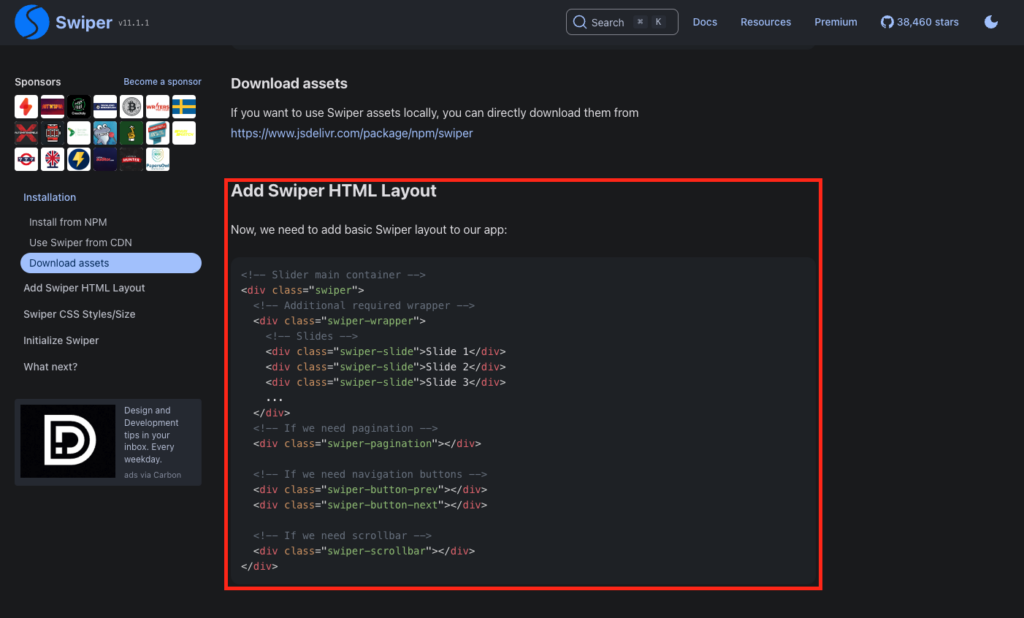
次に、SwiperのHTML構造を作成します。
Swiper公式サイトで提供されている、基本となるコードをコピーして使用しましょう。

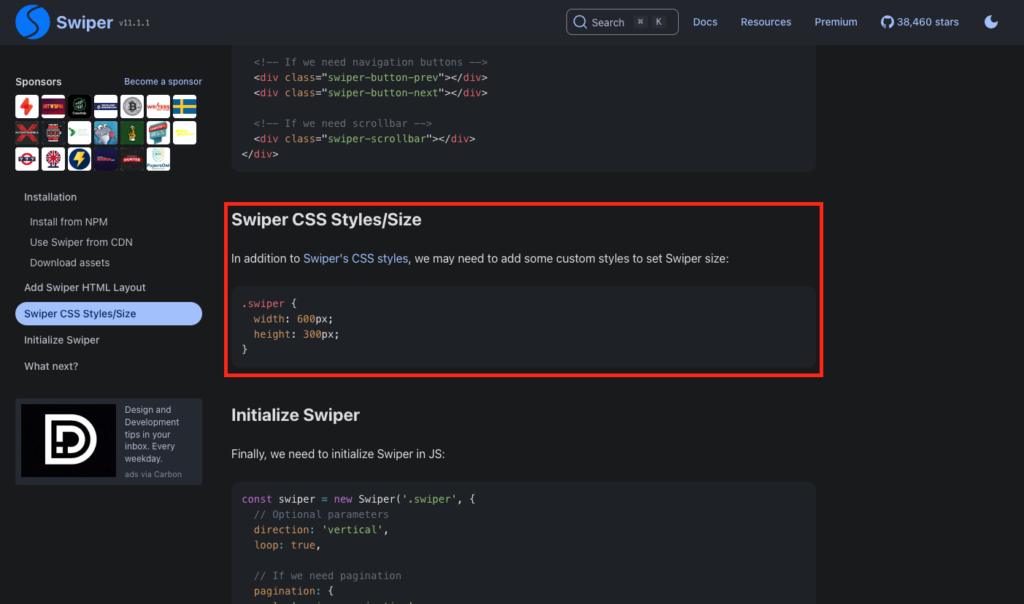
Swiperを使用する際の基本的なスタイルを記述します。以下のコードを参考に、style.cssに追記してください。

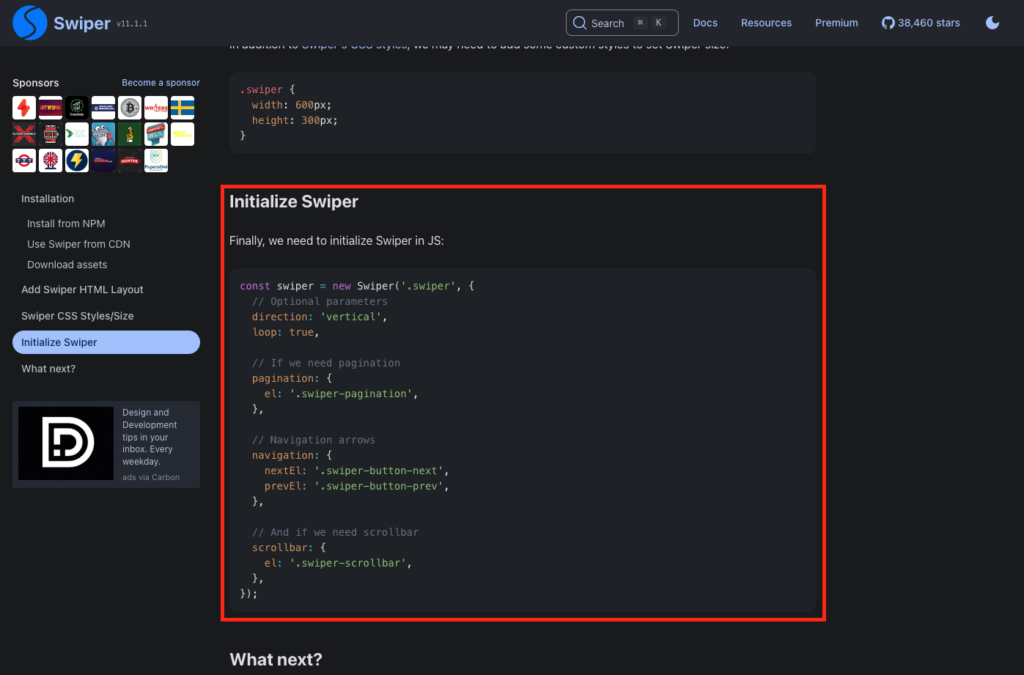
最後に、main.jsファイルにSwiperを初期化するコードを記述します。このスクリプトをコピペして実行しましょう。

これでSwiperを使うための準備が整いました!
あとは、スライダーのデザインや動作を自由にカスタマイズして、自分だけのスライダーを作りましょう。
Swiperスライダーをカスタマイズする方法
基本的なSwiperスライダーを実装できたら、次にカスタマイズに挑戦してみましょう。
Swiperには多彩な設定オプションが用意されており、そのため見た目や動作を自由自在に変更することができます。
例えば、自動スクロールの設定やナビゲーションボタンの追加、動きのエフェクト変更などが可能です。
さらに、これらのカスタマイズは公式ドキュメントを参考にすることで、初心者でも簡単に使いこなせます。
では早速、基本的なカスタマイズ方法を見ていきましょう。
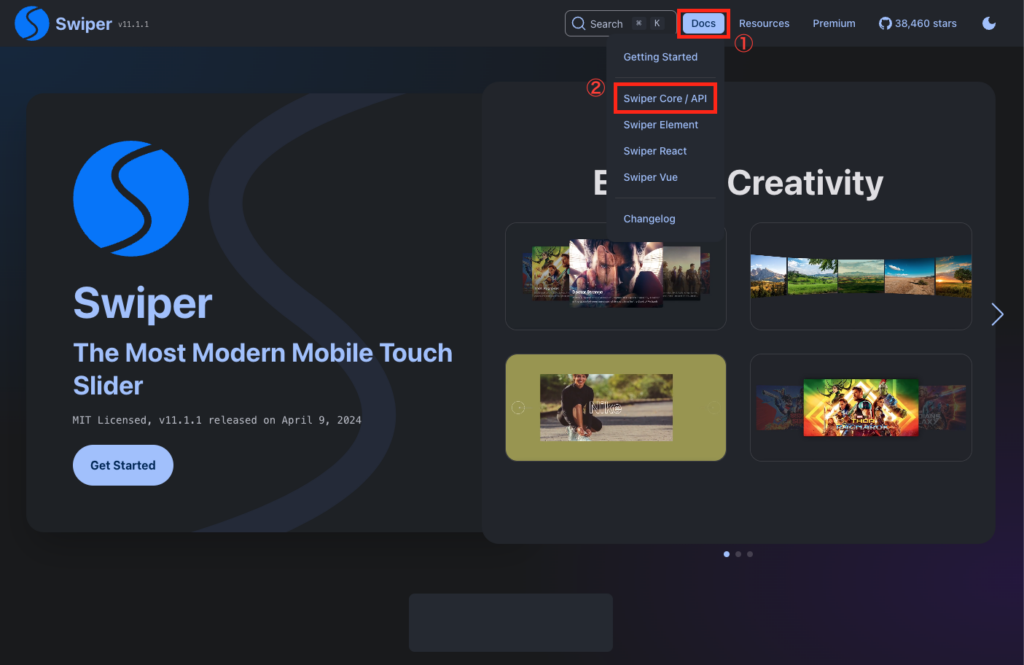
まず、Swiper公式サイトでカスタマイズ設定を確認するページに移動します。
- 公式サイトのトップページから「Get Started」をクリックします。
- 遷移先のページで「API」や「Parameters」といったセクションを探します。
これらのセクションに、Swiperの豊富なカスタマイズオプションが一覧で掲載されています。

API」や「Parameters」のセクションでは、Swiperの動作をカスタマイズするためのオプションが詳細に解説されています。
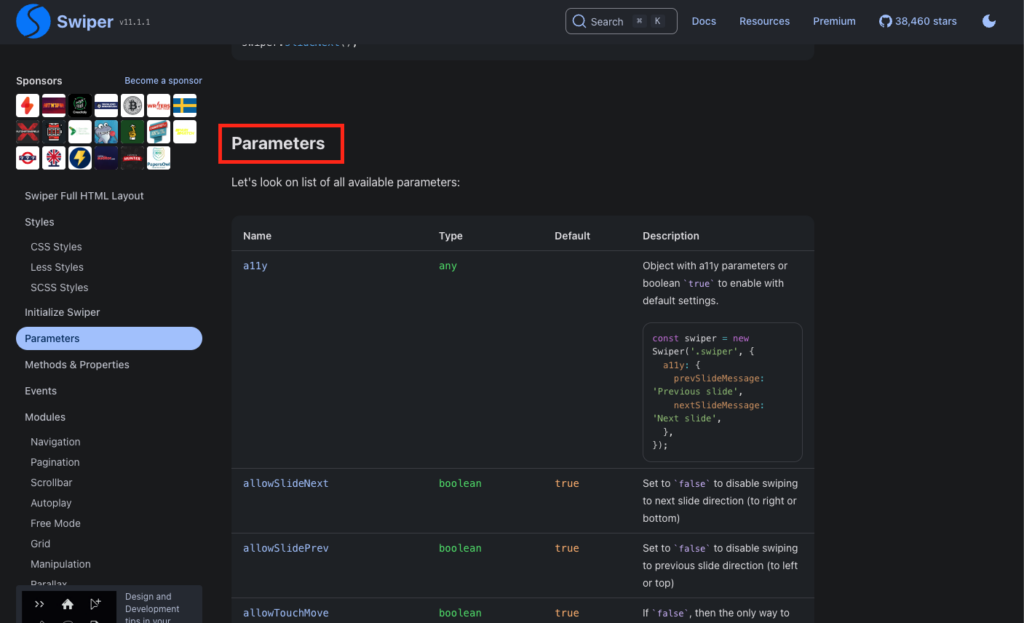
ページを下にスクロールしていくと、「Parameters」という見出しが表示されます。この中に、スライダーをカスタマイズするための設定項目が一覧になっています。

たとえば、スライダーを自動でスクロールさせたい場合、「autoplay」機能を使用します。
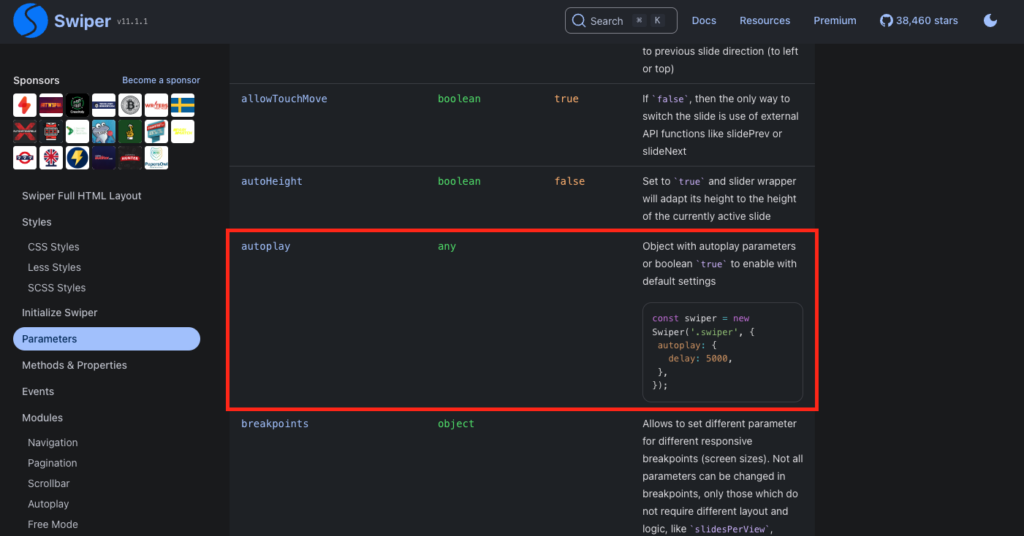
Parameters一覧で、“autoplay”と検索すると、以下のようなオプションが表示されるはずです。

autoplay」オプションを使用するには、以下のコードを既存のSwiper初期化コードに追加します。
赤枠で囲まれた右下のサンプルコードを参考にして、自分のmain.jsに組み込みましょう。
const swiper = new Swiper('.swiper', {
// ここから
autoplay: {
delay: 5000,
},
// ここまで
});
Swiperは紹介しきれないほど豊富なカスタマイズが可能です。公式ドキュメントを参考に、色々なオプションを試してみて、自分だけのオリジナルスライダーを作り上げてください!
さいごに
この記事では、Swiperを使ってスライダーを実装する手順を解説しました。
基本的なファイルの準備から、実際のコーディング、さらにカスタマイズ方法までを順を追って説明しましたが、いかがでしたか?
Swiperは直感的で簡単に使えるだけでなく、高度なカスタマイズも可能な非常に便利なプラグインです。
今回の内容を参考にして、自分のプロジェクトに合ったスライダーを作ってみてください!
次に挑戦してみよう!
さらにSwiperを活用するために、次のようなカスタマイズや機能にも挑戦してみるのはいかがでしょう?
- 異なるスライダー効果(例: フェード、キューブ、カバー・フロー)
- レスポンシブ対応の設定
- 複数のSwiperを組み合わせた動作