どちらも要素のまわりの余白を指定するためのプロパティです。
下記のような違いがあります
- margin : 要素の外側の余白
- padding : 要素の内側の余白
margin
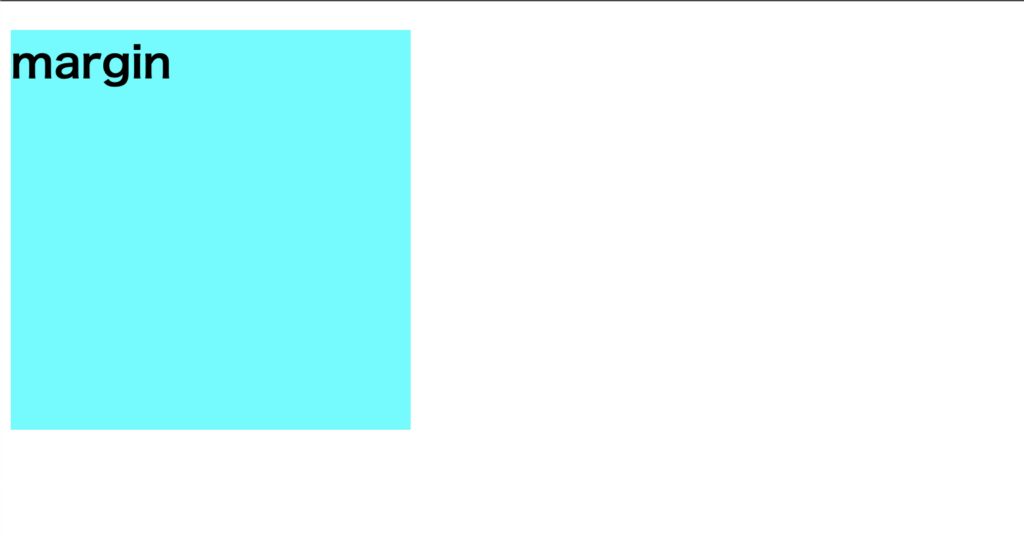
marginを指定して要素の外側に余白を設定してみましょう!
下記画像はh1タグに幅・高さ・背景色だけを指定したものです。
※少し余白がありますが、リセットCSSを読み込んでいないのでデフォルトで設定されている分です。

h1タグに” margin: 50px; “を追加してみましょう!
すると、下記のように要素の外側に余白ができるはずです。

padding
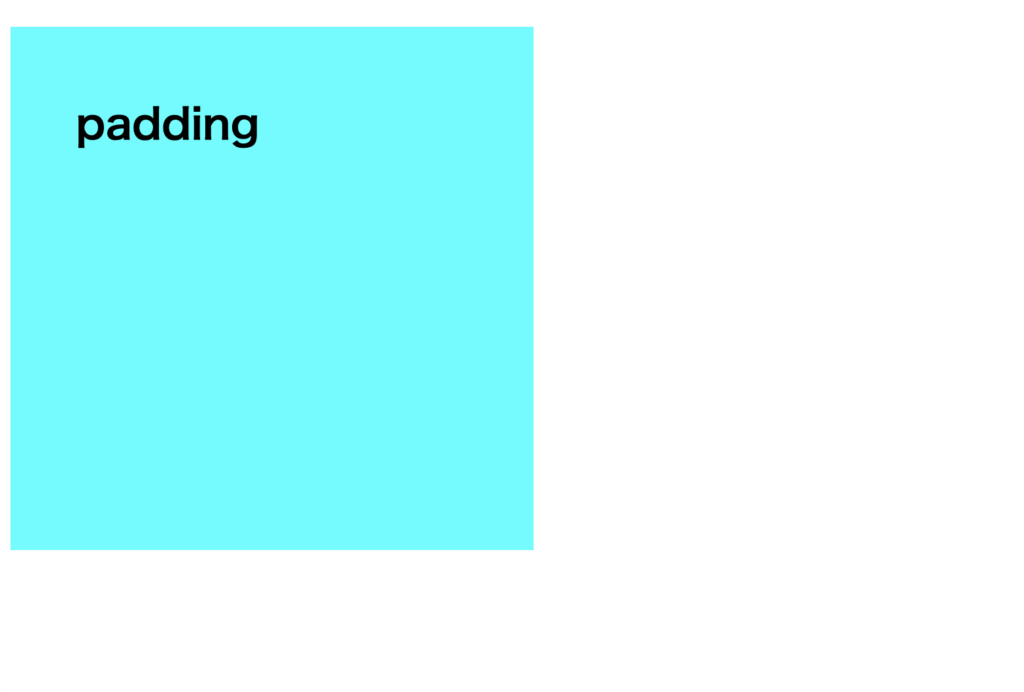
次にpaddingを指定して要素の内側に余白を設定してみましょう!
先程h1タグに” margin: 50px; “と指定していたところを ” padding: 50px “に変更すると下の画像のように外側の余白がなくなり、内側に余白ができます。