ブロック要素とは
ブロック要素とは、 “全幅になる” ものです。
幅や高さを指定できて、エリアを自由にコントロールすることができます。
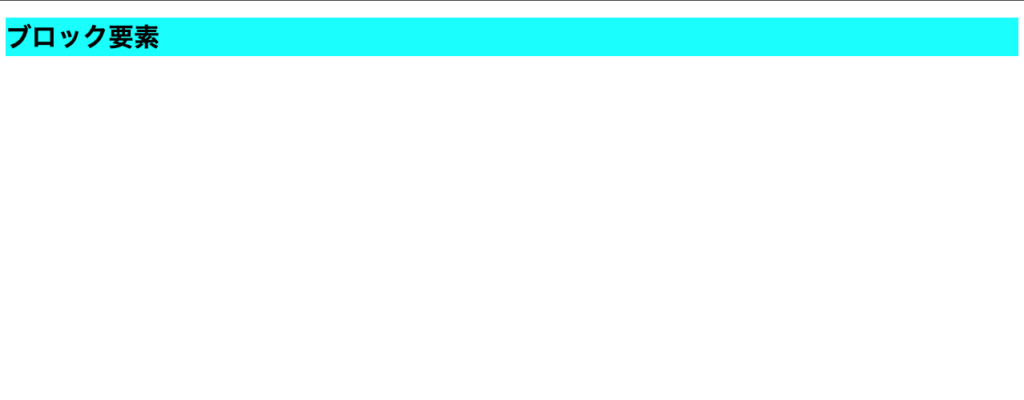
下の画像は、h1タグ(ブロック要素)に背景を指定したものです。

インライン要素とは
インライン要素とは、 “全幅にならない” ものです。
基本的には幅や高さを指定することができません。
ですが、幅や高さを指定したいときは、” display: inline-block; “を指定してあげることで、インライン要素にブロック要素の特徴を追加することで可能になります。
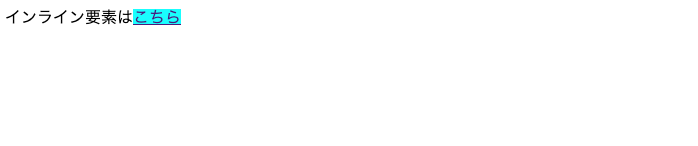
下の画像は、aタグ(インライン要素)に背景を指定したものです。

使い分け
- レイアウトの構造を作るときにはブロック要素を使用します。例えば、ページ全体のセクションやコンテナを定義するときです。
- テキストやコンテンツの一部分を装飾するためにはインライン要素を使用します。例えば、特定の単語を強調したり、リンクを作成したりする場合です。